![]()
소개 스퀘어스페이스에서 코드 블럭을 이용한 페이지 커스터마이징 작업을 하려면, 수정하고자하는 세션 / 블록 의 아이디값을 파악해야되는 상황이 자주 발생합니다. 이를 위해서 개발자 콘솔을 열고 검사 버튼을 눌러 일일이 찾아야하는 번거로움이 있는데, 크롬에서 해당 확장 프로그램을 설치하면, 클릭 한 번으로 세션 / 블록의 아이디값 파악이 가능합니다. 사용 방법 링크 Squarespace ID Finder Find the ids of collections, sections, and blocks on your Squarespace page. Works with both 7.0 and 7.1. chrome.google.com
![]()
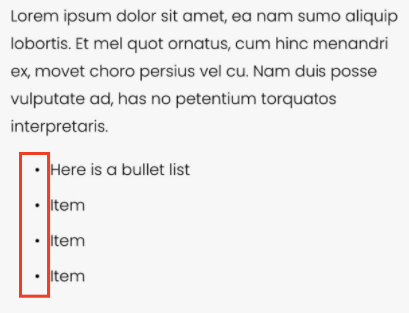
불릿 포인트( Bullet Point ) ? 문단 첫 시작점에 있는 점 모양 표시. 한국말로는 보통 '가운데점' 이라고 했던거 같다. 불릿 포인트 변경하기 관리자 페이지에서 Design > Custom CSS 로 이동하면, 사용자가 직접 CSS를 추가할 수 있다. 아래의 코드를 복사해서 붙여넣은 뒤, cotent에는 불릿포인트( 가운데점 • ) 를 대체한 문자의 유니코드 값을 입력한다. ( 입력하려는 특수문자의 유니코드 값을 잘 모르겠다면, HTMLSYMBOL에서 찾아보자. ) ul[data-rte-list] li>*:first-child::before { content: '\2022'; // 필요에따라 font-size,weight / color 등을 추가한다. }
이번에 의뢰받은 프로젝트는 스퀘어스페이스를 기반으로 제작된 웹페이지의 커스터마이징 의뢰였다. 비슷한 사이트로 윅스(Wix)가 있는데, 이런 웹페이지 빌드 툴은 이용해본적이 없어서 많은 시행착오가 필요했다. 일단 이런 웹사이트 구축 툴들은 자체적으로 제공해주는 기능에 한해선 드래그앤드롭 만으로 그럴싸하게 꾸미는건 가능하지만, 약간의 커스터마이징이 필요한 단계가 오면, 정말 골치가 아파진다. 디자인 레이아웃, css와 html 을 제어하는데 제약사항이 상당히 많다. 스퀘어스페이스에서는 이런 단점들을 극복하기 위해 코드 주입 ( Code Injection ) 이라는 기능을 제공하는데, css 외 javascript 코드까지 주입, 직접 코드를 짜는 것과 더불어 외부 라이브러리를 가져와 커스터마이징 하는게 가능..