
문제점
사용자의 이름과 연락처가 적힌 데이터를 받아 온 후, 화면에 목록을 표시하는 작업을 하고자합니다.
사용자 목록을 표기하기 위해 ngFor를 사용하고, 사용자 정보가 하나도 없을경우엔 테이블이 완전 보이지 않도록 ngif로 처리하고자 다음과 같이 코드를 작성하였습니다.
<div *ngIf="hasUser" *ngFor="let user of userlist">
<li>{{user.name}} / {{user.phone}}</li>
</div>
그 뒤 컴파일을 진행하면, 아래와 같은 에러가 발생합니다.
error NG5002: Can't have multiple template bindings on one element. Use only one attribute prefixed with *
구조적 지시문 ( structural directives ) 에 해당하는 ngIf , ngFor 와 같은 녀석들은 DOM을 직접 조작하여 추가 및 변경하는 기능들을 수행합니다.
이 둘을 같은 Elements 에서 사용하게 되면, 몇가지 문제가 발생하게 됩니다.
일단 호출순서를 제어할 수 있는 방법이 없기에, 둘 중 무엇이 먼저 호출되냐에 따라 의도치 않은 동작이 구현될 수 있습니다.
자 그럼, 하나의 빈 div를 만들어서 부모로 감싸서 쓰면되지 않느냐?
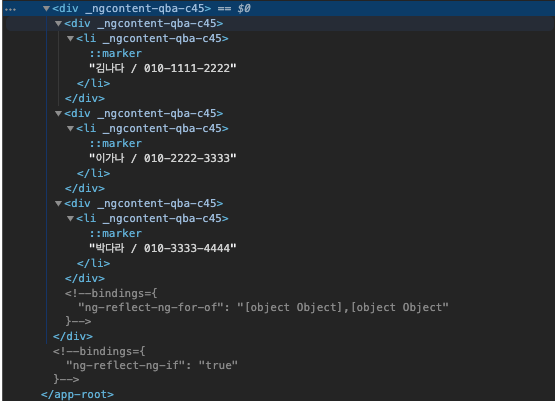
<div *ngIf="hasUser">
<div *ngFor="let user of userlist">
<li>{{user.name}} / {{user.phone}}</li>
</div>
</div>단순히 '하나의 Element엔 하나의 지시문 (directives)만 쓰면 된다' 는 식으로 했을때 위와 같이 작성하는 것은 동작 자체엔 큰 문제가 없습니다.
다만, ngif 가 비어있는 div의 지시문으로 구성되면서 Angular 내부적으로 비어있는 div을 추가적으로 생성하여 불필요한 DOM Depth 구조를 형성하게 됩니다.


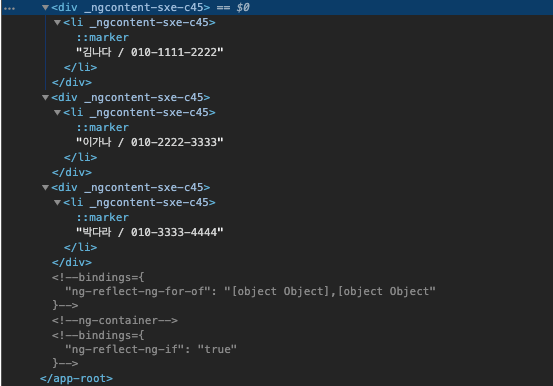
이 때, ngif가 있고,그 외 별다른 역할을 하지 않는 최상단 Elements 에 div 대신 ng-container 를 적용하게 되면, 불필요하게 감싸고 있는 div 생성을 막을 수 있습니다.
